BORDER BI-COLOR DOWN
(税込) 送料込み
商品の説明
- 素材
- outer:nylon 100%,lining:nylon 100%,rib: wool 50%,acrylic 50%
- 特徴
- ミドル丈
- 無地
- ナイロン
- ジップアップ
- 関連カテゴリー
- ジャケット/アウター
- ダウンジャケット/コート
- 性別タイプ
- メンズ

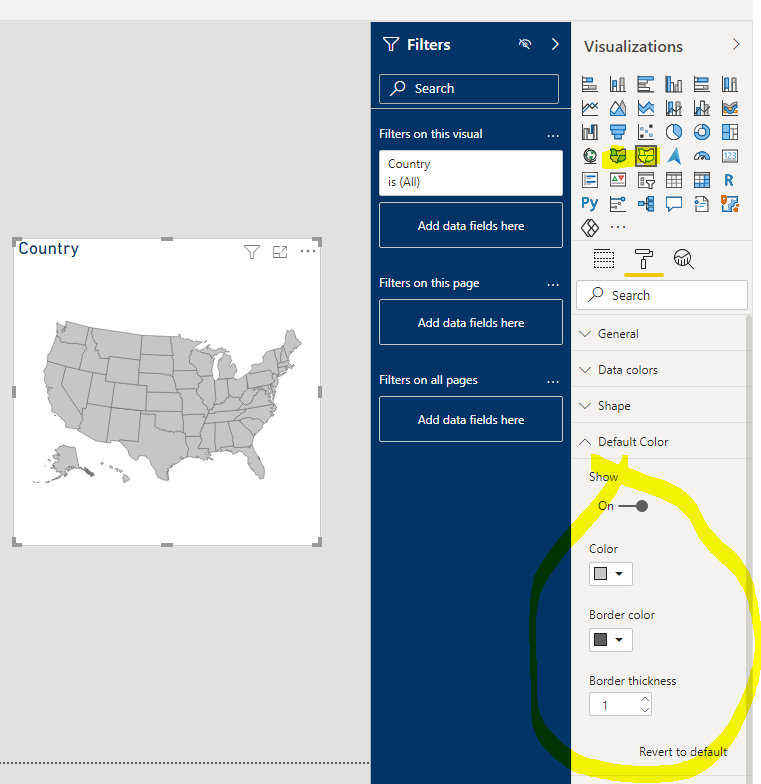
powerbi - How to outline border of the slicer in Power BI Desktop

Two Color Border PNG Transparent Images Free Download | Vector

BORDER BI-COLOR DOWN

AKM× DUVETICA BORDER BI-COLOR DOWN ボーダーバイカラーダウン 定価

powerbi - How to outline border of the slicer in Power BI Desktop

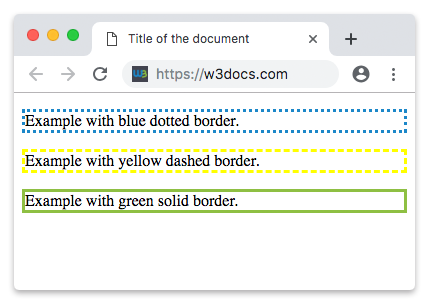
How to create multi-color border with CSS? - Stack Overflow

Nice Frame Clipart Transparent Background, Nice Cool Bicolor Smoke

Two Women Talking Vector Design Images, Womens Day Two Color

Stars Border: Two Color Full Page | FreeArtCo.com | Free graphics

Stacked

Where is the option to change border color/width o... - Power BI forums

Spike Stitch Crochet Edging Free Pattern and Video - Winding Road

Paper Cut Clipart Vector, Border Paper Cut Style Two Color System

css - How to create a dashed border with two alternating colours

Where is the option to change border color/width o... - Power BI forums

bi flag border; bi pride ♡ - Support Campaign | Twibbon

Vector Illustration Seamless Bicolor And Gradient Background With

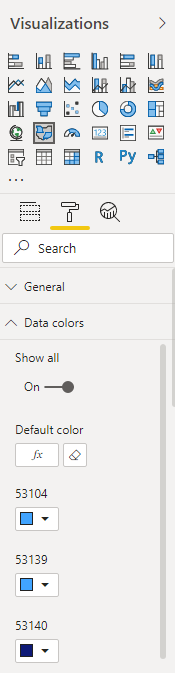
Solved: How to change border color of bars of a colustered

Clover Frame Set With Two Color Tones Stock Illustration

Stacked

Minimal Border Vector Art, Icons, and Graphics for Free Download

Hand drawn caladium bicolor leaf sticker with a white border

Simple Borders Clipart Transparent PNG Hd, Two Color Stylish

border-image | CSS-Tricks - CSS-Tricks

CSS Border | Border Width | Border Color

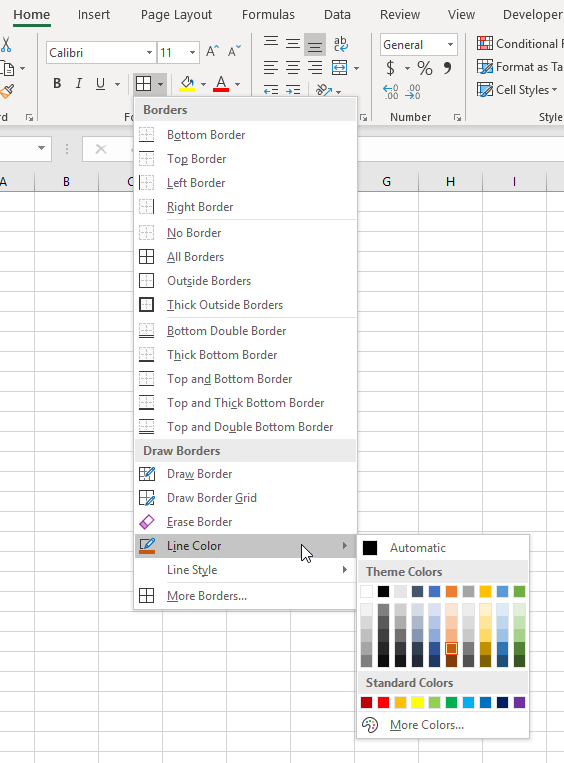
Changing the Color of a Cell Border (Microsoft Excel)

Simple Bicolor Flag Frame Stock Illustration - Download Image Now

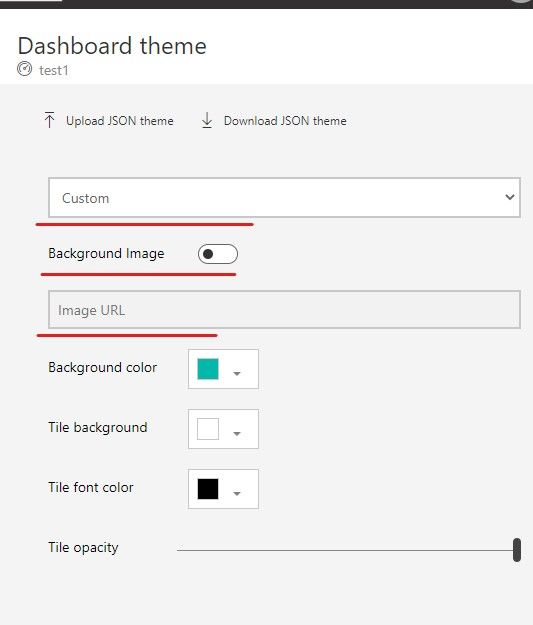
Solved: remove White border of power bi dashboard in power

marco bicolor, rojo y blanco1. Photo frame effect | Pixiz

Granny Rose Afghan Two-color Rose Crochet Pattern With - Etsy Israel

Heart Divider Vector Art PNG, Heart Red And Purple Two Color

How to Create and Style Borders in CSS

Comparison of border positions of LSC, SSC, and IR regions among

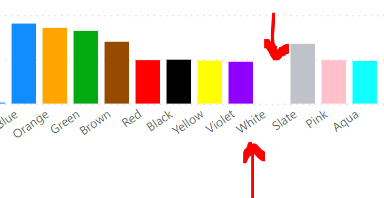
Color Border Stock Illustrations – 501,585 Color Border Stock

Our Puppies - San Juan Kennels

Two Tone Curtains & Drapes I Shop Now | Spiffy Spools

How to change the border color of the Header - AMP Tutorials

Color Border Stock Illustrations – 501,585 Color Border Stock

CSS Border Color | How does Border color work in CSS?

Create Multi-colored Borders using CSS - OSTraining






商品の情報
メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています














